The Best Strategy To Use For Javascript Crud App
Wiki Article
How Javascript Crud App can Save You Time, Stress, and Money.
Table of ContentsThings about Javascript Crud AppTop Guidelines Of Javascript Crud AppA Biased View of Javascript Crud AppMore About Javascript Crud App
As a regulation, the user needs to do some activities with the data source. Usually, there are 4 actions: develop, view, update as well as delete something. If you have ever worked with data sources, after that for sure you have actually worked with CRUD even if you really did not know it.Because SQL is preferred in the programmer neighborhood, it is extremely crucial for designers to understand how waste procedures work. One great thing concerning the waste standard is that it helps the developer construct full applications. Allow's see exactly how this works with a simple abstract things in any kind of application: we'll make use of something like pseudocode to explain this item.
Let's take Facebook as one of the usual instances it's just a CRUD application where individuals can create, remove, change info concerning themselves, as well as review information concerning various other people. Waste apps are made use of daily by various organizations as well as companies to preserve their everyday workflows. The waste idea was not initially conceived as a modern-day way to develop APIs.
Most modern-day web as well as mobile applications contain some kind of waste performance. In addition, a lot of programmers have to manage waste at some point. A CRUD application would certainly be one that makes use of forms to fetch and return information from a data source. A relational database includes tables with rows and also columns.
More About Javascript Crud App

After the function is called, a new pupil document will show up in the data source. this feature allows you to see if there is a document about a details trainee in the database. This function does not change the info concerning the pupil at all, however just allows you to obtain info regarding him (Javascript Crud App).
After the function is applied, the corresponding record in the database table will certainly be changed. This feature either completely eliminates the things or removes its picked characteristic. By interpretation, CRUD is more of a cycle than a building idea.
In an on-line store, a consumer can CREATE an account, UPDATE account info, and also Erase items from the cart. Allow's currently take an appearance at the idea of Waste in the context of using our favorite internet applications.
The 30-Second Trick For Javascript Crud App
Remainder is simply an idea, a collection of regulations. It makes use of HTTP methods like GET, PUT, article to link resources to actions within a client-server partnership. If we use these rules to the application, after that we are currently chatting regarding RESTFul. So, for example, each letter in CRUD can additionally be mapped to an HTTP procedure technique: Develop, Post, Read, Obtain, Update, Placed, Delete, Delete Hence waste is a cycle that can be mapped to REST, deliberately.A data source management system is used to manage the database. SQL databases are composed of tables.
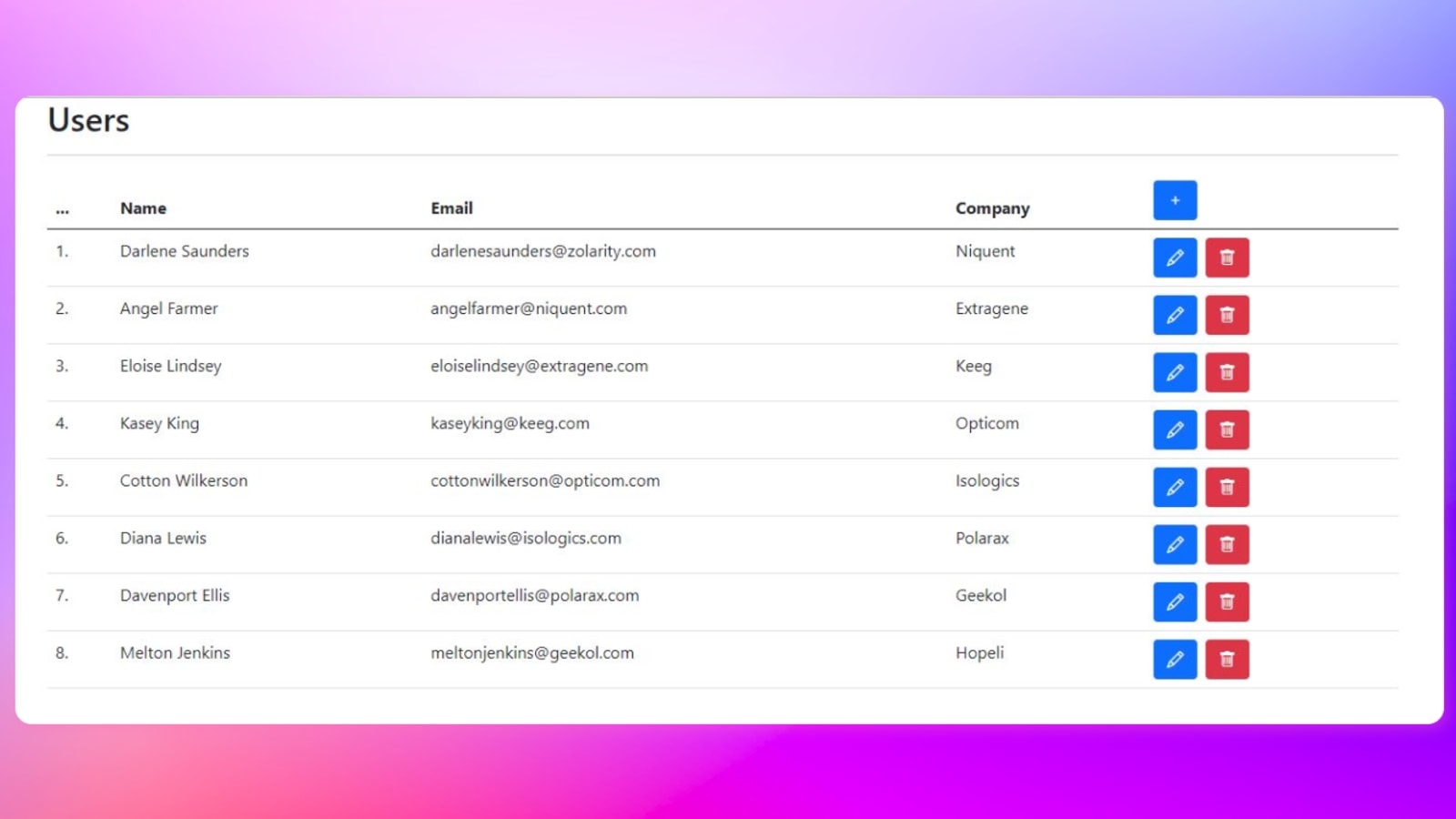
The front-end, or Individual User interface, helps individuals communicate with the application and also data source. These features can be modeled in various methods, but they are still made to perform four basic Waste procedures.
You will certainly also desire to know one of the ORMs. + + Postgre, SQL CRUD application. Use one of the React starter apps as well as learn it.
Javascript Crud App for Beginners

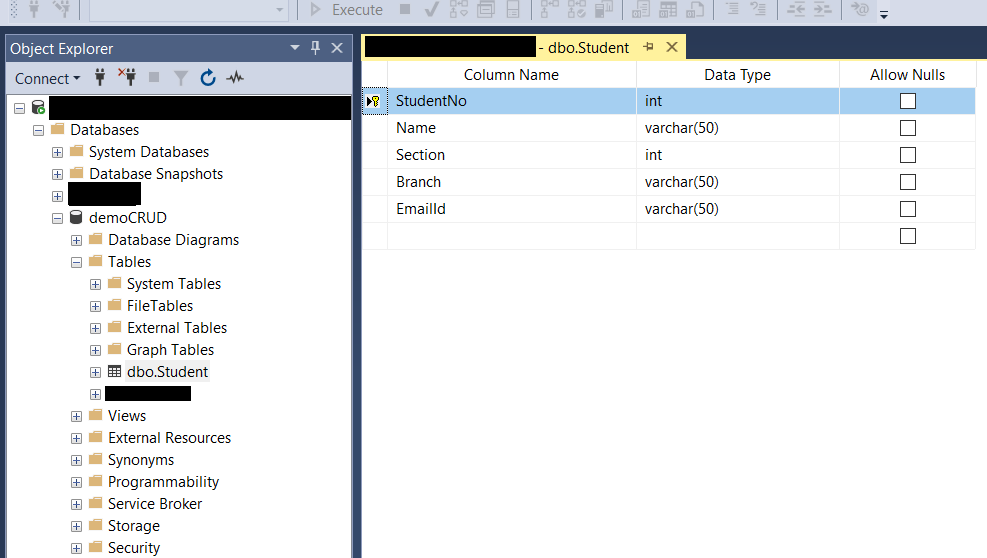
After that, plan what entities the database will certainly be composed of and what this application will be utilized for. Our application will consist of 3 entities (tables in the database): This table will certainly include individuals of our application with various duties.
We will look at the much more thorough components of this table in the following steps. We will certainly likewise consider filling this table with columns in even more detail in the next straight from the source steps.
To create an account on the Flatlogic website, simply click "in the header (see click to read more screenshot below). Next, you will be rerouted to the account development web page, where you will have 2 choices create an account using email or do it using Git, Hub integration. After that, simply validate the e-mail as well as begin collaborate with a Flatlogic Generator web site.
Report this wiki page